Coloque o script abaixo segundo o tutorial
Tutorial: https://youtu.be/eewO6-BNQEM
👇👇👇
{% render 'botao-pegajoso' %}
Coloque o script abaixo segundo o tutorial
Tutorial: https://youtu.be/eewO6-BNQEM
👇👇👇
{% render 'botao-pegajoso' %}
Caso precise de alguma adaptação personalizada chame a nossa equipe no WhatsApp que desenvolveremos algo exclusivo para o seu negocio.
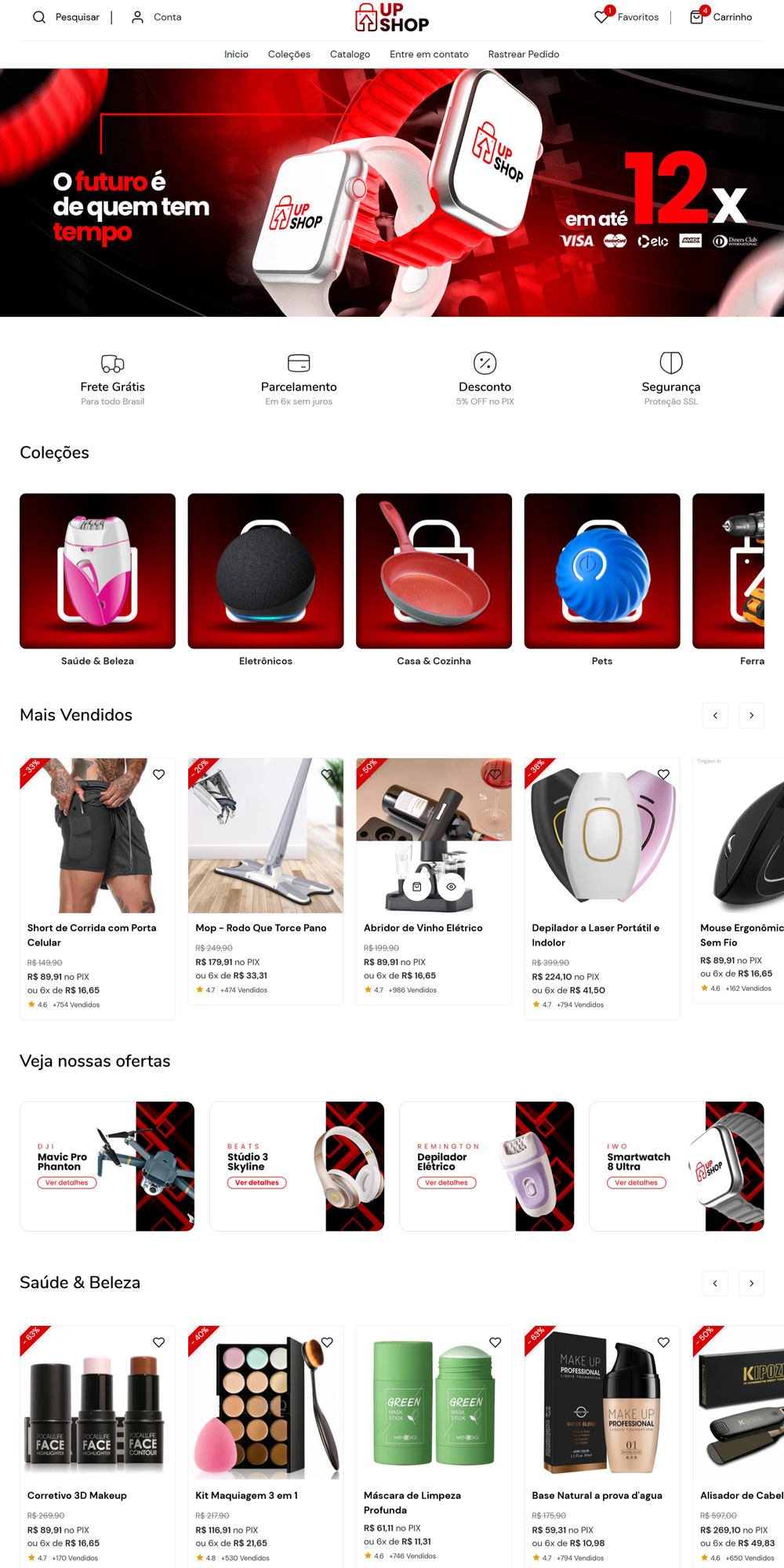
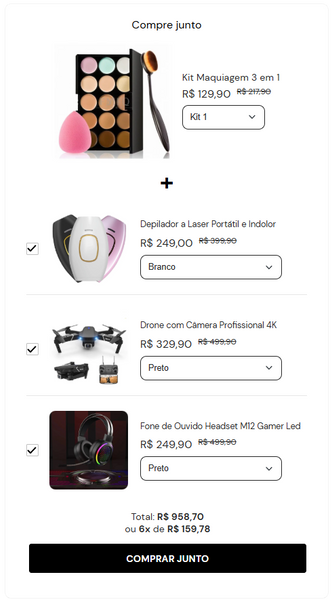
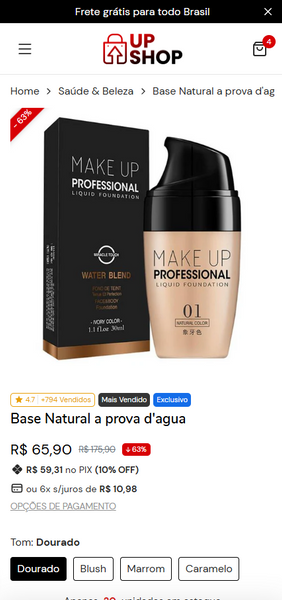
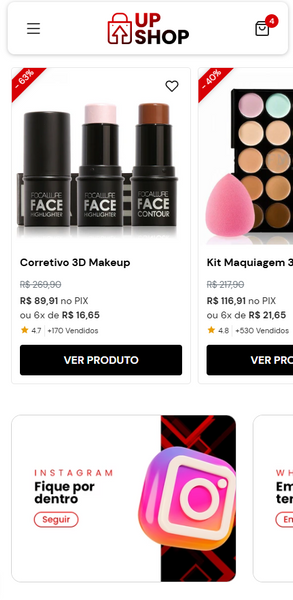
Conheça Agora e venda 3x mais





Conheça Agora e venda 3x mais
✅ Layout moderno e responsivo
✅ Vários aplicativos integrados
✅ SEO 100% otimizado
✅ Desempenho comprovado
✅ Compativel com +5 idiomas
✅ Editável e fácil de personalizar
Junte-se aos mais de 2.000 clientes que confiaram na Team Drop para ajudar a construir suas lojas Shopify.
Seu carrinho está atualmente vazio